Autoplay YouTube Video
Eingebettete Autoplay Videos werden nach der Autoplay-Richtlinie (hier nachzulesen) stumm wiedergegeben. Das ist zu begrüssen, da damit das Risiko eines Ton-Infarkts abnimmt.
Wie sieht es aber aus, wenn dem Webseitenbesucher die Möglichkeit gegeben werden soll, die Stummschaltung aufzuheben?
Für ein über ein iFrame eingebettetes Background-Video mit Mute/Unmute-Button habe ich dies wie folgt umgesetzt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
<div class="video-background"> <div id="video-player"></div> <button title="mute/unmute video" id="mute"> <i class="vc_btn3-icon fas fa-volume-off"></i> </button> </div><!-- .video-background --> <style> #mute { position: absolute; right: 35px; top: 450px; height: 35px; width: 35px; color: #000000; border: none; } #mute:hover { color: #f49600; } .video-background { position: relative; overflow: hidden; width: 100vw; height: 500px; } .video-background iframe { position: absolute; top: 50%; left: 50%; width: 100vw; height: 100vh; transform: translate(-50%, -50%); } @media (min-aspect-ratio: 16/9) { .video-background iframe { /* height = 100 * (9 / 16) = 56.25 */ height: 56.25vw; } } @media (max-aspect-ratio: 16/9) { .video-background iframe { /* width = 100 / (9 / 16) = 177.777777 */ width: 177.78vh; } } </style> <script> // This code loads the IFrame Player API code asynchronously var tag = document.createElement("script"); tag.src = "https://youtube.com/iframe_api"; tag.id = "youtubeScript"; var firstScriptTag = document.getElementsByTagName("script")[1]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player; // Create youtube player (function called by YouTube API) function onYouTubeIframeAPIReady() { player = new YT.Player("video-player", { videoId: "yourownvideoid", width: '100%', height: '500px', playerVars: { autoplay: 1, loop: 1, controls: 0, rel: 0, fs: 0, showinfo: 0, modestbranding: 1 }, events: { onReady: function(e) { console.log("Mute Player"); e.target.mute(); }, onStateChange: function(e) { if (e.data === YT.PlayerState.ENDED) { player.playVideo(); } } } // events }); } // onYouTubeIframeAPIReady jQuery(document).ready(function( $ ) { $('#mute').click(function() { if(player.isMuted()) { player.unMute(); console.log("unMute Player") $('#mute i.vc_btn3-icon').removeClass('fa-volume-off').addClass('fa-volume-up'); } else { player.mute(); console.log("Mute Player") $('#mute i.vc_btn3-icon').removeClass('fa-volume-up').addClass('fa-volume-off'); } // endif }); // #mute }); // ready </script> |
Kommen wir zur kurzen Erläuterung des gemachten Code-Beispiels:
In den Zeilen 58 – 65 wird der iFrame Player-API-Code von Google asynchron geladen. Als nächster Schritt wird der YouTube-Player mit den gewünschten Parametern initialisiert (Zeile 67-94).
Die Referenz zum Einbetten des YouTube Player über ein iFrame mit Javascript findet sich in der API bei Google Developers, sowie die Beschreibung der möglichen Parameter für den Player.
In den Zeilen 82 – 86 wird sichergestellt, sobald der Player vollständig geladen wurde, dass dieser stummgeschaltet ist. Dafür, dass im gemachten Beispiel das Video in einer Endlosschleife abgespielt werden soll, sind die Zeilen 87 – 90 zuständig.
Zuletzt (Zeilen 98 – 108) wird über den Button #mute der Player auf ton, resp. tonlos geschaltet.
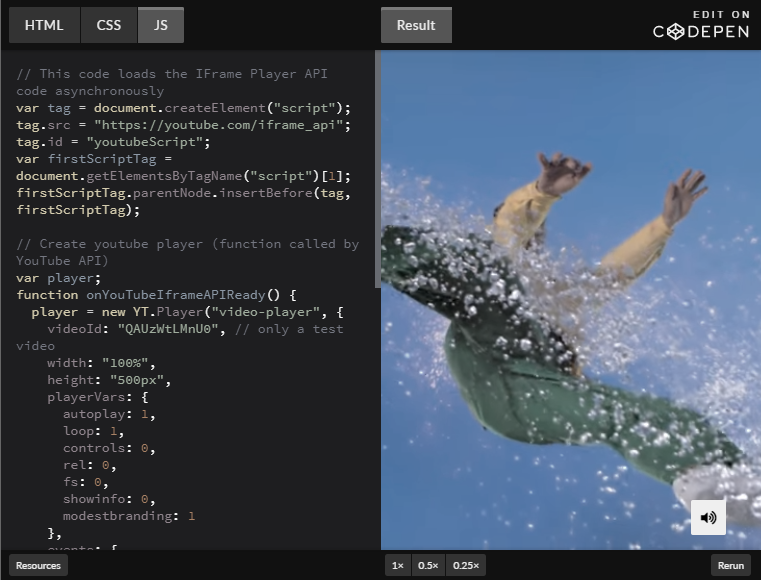
Die Probe aufs Exempel bei CodePen:
See the Pen
Autoplay YouTube by Erhard Sigrist (@anderenbenutzer)
on CodePen.