Stacey – das Content Managment System ohne Datenbank
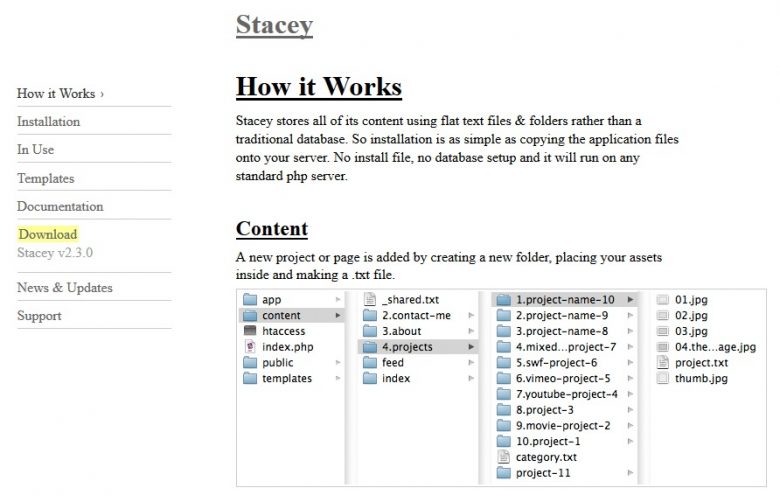
Der grosse Vorteil eines Conent Managment System (CMS) ist die Trennung von Inhalt und Design. Bei den meisten CMS wird der Content in einer Datenbank (DB) gespeichert. Nicht bei Stacey, welches ohne DB auskommt. Inhalte werden bei Stacey durch das Erstellen von Ordnern und das Bearbeiten von Textdateien verwaltet. Damit ist PHP die einzige Voraussetzung um Stacey auf einem Webserver zu betreiben. Stacey findet man zum Download unter: https://www.staceyapp.com/
Damit eignet sich Stacey für Leute, welche keine Datenbank zur Verfügung haben oder keine betreiben wollen. Oder für Puristen, welche ein kleines und übersichtliches CMS suchen, welches sich auf das nötigste beschränkt. Wobei Stacey sehr flexibel aufgebaut und sich mit etwas Programmierkenntnisse gut an die eigenen Bedürfnisse anpassen lässt. Ausserdem ist Stacey gut dokumentiert und verfügt über einen rege genützten Support Bereich, sowie eine aktive Community.
Im Folgenden beschreibe ich, wie ein Flexslider anhand eines partials asset in Stacey umgesetzt wird.
Zuerst wird im Verzeichnis /templates/partials/assets ein asset in php erstellt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<div class="flex-wrapper"> <div class="flex-nav"> <div class="b-gal-nav"><span id="current-slide">1</span>/<span id="total-slides"></span></div> <span id="flex-prev" class="b-gal-nav">previous</span><span id="flex-next" class="b-gal-nav">next</span> </div> <div class="flexslider"> <ul class="slides"> <?php $dirname = "VERZEICHNIS"; // *.jpg, *.gif und *.png $images = glob($dirname."*.{jpg,gif,png}",GLOB_BRACE); foreach($images as $image) { echo '<li>' . "\n"; // Datei mit dem gleichen Name wie Bild, aber mit Endung .link $linkFile = preg_replace("/\.[^.]+$/", "", $image) . '.link'; // Existiert die Link-Datei? if ( file_exists($linkFile) ) { $myfile = fopen($linkFile, "r"); // .link Datei vorhanden? if ($myfile) { $link = fgets($myfile); echo '<a href="' . $link . '"><img src="' . $image . '" alt="' . $image . '" /></a>' . "\n"; } fclose($myfile); } else { // nein, nur Bild ausgeben... echo '<img src="'.$image.'" alt="' . $image . '" />' . "\n"; } echo '</li>' . "\n"; } // foreach ?> </ul> </div><!-- flexslider --> </div><!-- flex-wrapper --> |
Mit dem Script werden alle Bilder mit der Endung *.jpg, *.png und *.gif und Dateien mit der Endung *.link aus dem VERZEICHNIS, in der Variable $dirname definiert, ausgelesen. Werden zum Beispiel die Bilder und Link-Dateien ins Verzeichnis /content/index/ hochgeladen, dann VERZEICHNIS mit ./content/index/ ersetzen. Die Link-Dateien enthalten einzig eine URL und dienen der Slide-Verlinkung. Die Link-Datei erhält dabei den selben Namen wie das Bild.
Im Template wo der Flexslider nun integriert werden soll, ist jQuery und Flexslider hinzuzufügen:
|
1 2 3 4 |
<!-- add jQuery and Flexslider2 --> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <link rel="stylesheet" href="@root_path/PFADzumVERZEICHNIS/flexslider.css" type="text/css" /> <script type="text/javascript" src="@root_path/PFADzumVERZEICHNIS/jquery.flexslider-min.js"></script> |
Den aktuellen Flexslider2 erhält man bei GitHub. Den Flexslider wird nun konfiguriert und initialisiert. In dieser Variante erhält einen Slide-Zähler, sowie prev und next Navigation-Links.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script type="text/javascript"> // flexslider 2 init $(document).ready(function() { $('.flexslider').flexslider({ animation: "slide", slideshowSpeed: 2000, controlNav: false, directionNav: false, start: function(slider) { $('#total-slides').text(slider.count); }, after: function(slider) { $('#current-slide').text(slider.currentSlide+1); } }); // flexslider $('#flex-prev').click(function() { $('.flexslider').flexslider("prev"); }); $('#flex-next').click(function() { $('.flexslider').flexslider("next"); }); }); // ready </script> |
Etwas css um die Navigation anzupassen…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* custom flexslider */ .flex-wrapper { margin: 20px; } .flex-nav { text-align: left; margin-bottom: 5px; } .flex-nav .b-gal-nav { display: inline-block; } .flexslider { border: 0; border-radius: 0; margin: 0; } |
Zuletzt ist nur noch den Slider an der gewünschten Position mit :slides zu integrieren.
|
1 2 3 |
<div id="inner-container"> :slides </div><!-- #inner-container --> |